Title Header (H1 header)
Introduction (H3 header)
This is some placeholder text to show examples of Markdown formatting. We have a full article template you can use when writing a DigitalOcean article. Please refer to our style and formatting guidelines for more detailed explanations: https://do.co/style
Prerequisites (H2 header)
Before you begin this guide you’ll need the following:
- Familiarity with Markdown
Step 1 — Basic Markdown
This is italics, this is bold, this is underline, and this is strikethrough.
- This is a list item.
- This list is unordered.
- This is a list item.
- This list is ordered.
This is a quote.
This is a quote inside a quote.
- This is a list in a quote.
- Another item in the quote list.
Here’s how to include an image with alt text and a title:

We also support some extra syntax for setting the width, height and alignment of images. You can provide pixels (200/200px), or a percentage (50%), for the width/height. The alignment can be either left or right, with images being centered by default. These settings are all optional.

Use horizontal rules to break up long sections:
Rich transformations are also applied:
- On ellipsis: …
- On quote pairs: “sammy”, ‘test’
- On dangling single quotes: it’s
- On en/em dashes: a – b, a — b
| Tables | are | also | supported | and | will | overflow | cleanly | if | needed |
|---|---|---|---|---|---|---|---|---|---|
| col 1 | col 2 | col 3 | col 4 | col 5 | col 6 | col 7 | col 8 | col 9 | col 10 |
| col 1 | col 2 | col 3 | col 4 | col 5 | col 6 | col 7 | col 8 | col 9 | col 10 |
| col 1 | col 2 | col 3 | col 4 | col 5 | col 6 | col 7 | col 8 | col 9 | col 10 |
| col 1 | col 2 | col 3 | col 4 | col 5 | col 6 | col 7 | col 8 | col 9 | col 10 |
| col 1 | col 2 | col 3 | col 4 | col 5 | col 6 | col 7 | col 8 | col 9 | col 10 |
Step 2 — Code
This is inline code. This is a variable. This is an in-line code variable. You can also have code in links.
Here’s a configuration file with a label:
server {
listen 80 default_server;
. . .
}
Examples can have line numbers, and every code block has a ‘Copy’ button to copy just the code:
- const test = 'hello';
- const other = 'world';
- console.log(test, other);
Here’s output from a command with a secondary label:
OutputCould not connect to Redis at 127.0.0.1:6379: Connection refused
This is a non-root user command example:
- sudo apt-get update
- sudo apt-get install python3
This is a root command example:
- adduser sammy
- shutdown
This is a custom prefix command example:
- FLUSH PRIVILEGES;
- SELECT * FROM articles;
A custom prefix can contain a space by using \s:
- FLUSH PRIVILEGES;
- SELECT * FROM articles;
Indicate where commands are being run with environments:
- ssh root@server_ip
- echo "Secondary server"
- echo "Tertiary server"
- echo "Quaternary server"
- echo "Quinary server"
And all of these can be combined together, with a language for syntax highlighting as well as a line prefix (line numbers, command, custom prefix, etc.), and even an environment and label:
- <html>
- <body>
- <head>
- <title>My Title</title>
- </head>
- <body>
- . . .
- </body>
- </html>
Step 3 — Callouts
Here is a note, a warning, some info and a draft note:
Note: Use this for notes on a publication.
Warning: Use this to warn users.
Info: Use this for product information.
Draft: Use this for notes in a draft publication.
A callout can also be given a label, which supports inline markdown as well:
Labels support inline markdown
Note: Use this for notes on a publication.
You can also mention users by username:
Step 4 — Layout
Columns allow you to customise the layout of your Markdown:
Content inside a column is regular Markdown block content.
Any block or inline syntax can be used, including quotes.
Two or more columns adjacent to each other are needed to create a column layout.
On desktop the columns will be evenly distributed in a single row, on tablets they will wrap naturally, and on mobile they will be in a single stack.
Content can be hidden using details.
Inside the details block you can use any block or inline syntax.
You could hide the solution to a problem:
// Write a message to console
console.log('Hello, world!');
You can also have the details block open by default.
Pass open as the first argument to the summary section to do this.
You can also pass closed, though this is the same as not passing anything before the summary.
Step 5 — Embeds
YouTube
Embedding a YouTube video (id, height, width):
Both the width and height are optional, with the defaults being 480 and 270 respectively.
The width/height set are treated as maximums – the video will scale down to fit the available space, maintaining the aspect ratio.
Wistia
Embedding a Wistia video (id, height, width):
As with the YouTube embed, both the width and height are optional and have the same defaults.
The same behaviour applies to the width/height set, with responsive scaling.
Vimeo
Embedding a Vimeo video (url, height, width):
As with the YouTube embed, both the width and height are optional and have the same defaults.
The same behaviour applies to the width/height set, with responsive scaling.
DNS
Embedding DNS record lookups (hostname, record types…):
Glob
Demonstrating how glob matching works (pattern, tests…):
Glob embeds can also be written as multiple lines if needed:
CodePen
To provide code examples, you could embed a CodePen with a username and pen ID:
See the Pen vwPzeX by MattCowley (@MattCowley) on CodePen.
CodePen embeds can be customized with many flags after the username and ID:
- Pass any integer value to set a custom height for the embed (e.g.
[codepen MattCowley vwPzeX 512]) - Pass
darkto switch the embed to using dark mode (e.g.[codepen MattCowley vwPzeX dark]) - Pass
lazyto enable lazy loading (click to run) for the embed (e.g.[codepen MattCowley vwPzeX lazy]) - Pass one of
html,css, orjsto change the default tab that is shown (e.g.[codepen MattCowley vwPzeX css]) - Pass
resultto show the result of the pen. This is the default tab, but can be combined with other tabs as well (e.g.[codepen MattCowley vwPzeX html result]) - Pass
editableto enable the user to edit the embed (e.g.[codepen chriscoyier Yxzjdz editable])
(Note: The embedded pen must be from a user with CodePen Pro for this to work)
These flags can be combined in any order to create a custom CodePen embed.
For example, [codepen MattCowley vwPzeX dark css 384] would create a dark mode embed that shows the CSS tab by default, with a height of 384px.
Glitch
Alternatively, you may want to embed a code example from Glitch with a project slug:
Similar to CodePen embeds, a set of optional flags can be passed as the slug to customize the embed:
- Pass any integer value to set a custom height for the embed (e.g.
[glitch hello-digitalocean 512]) - Pass
codeto show the project code by default in the embed (e.g.[glitch hello-digitalocean code]) - Pass
notreeto hide the file tree by default when showing the project code (e.g.[glitch hello-digitalocean code notree]) - Pass
path=...to set a default file to show when showing the project code (e.g.[glitch hello-digitalocean code path=src/app.jsx]) - Pass
highlights=...to set lines to highlight when showing the project code (e.g.[glitch hello-digitalocean code path=src/app.jsx highlights=15,25]) - Pass
noattrto remove the author attribution from the embed (e.g.[glitch hello-digitalocean noattr])
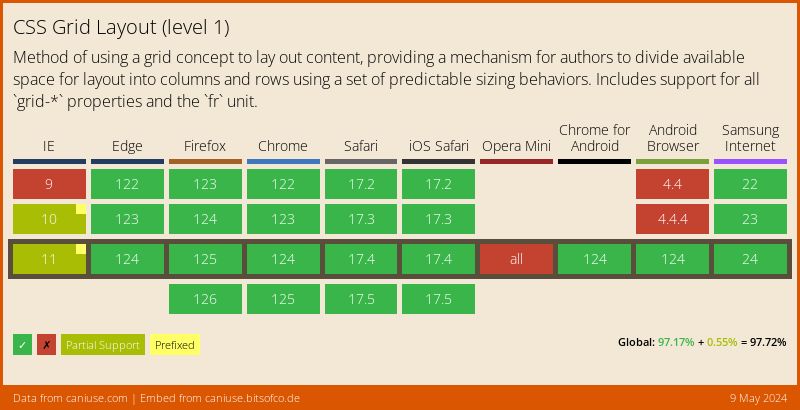
Can I Use
If you’re writing web-related content, you may want to embed a Can I Use table for a feature:
Some optional flags can also be set for this embed:
- Pass
past=...to set how many previous browser versions are listed (0-5) (e.g.[caniuse css-grid past=5]) - Pass
future=...to set how many future browser versions are listed (0-3) (e.g.[caniuse css-grid future=3]) - Pass
accessibleto switch to the accessible color scheme by default (e.g.[caniuse css-grid accessible])
Asciinema
Embedding a terminal recording from Asciinema (id, cols, rows):
You can also embed a tweet from Twitter by passing the URL for the tweet:
Input may use either twitter.com or x.com domain
Like a few other embeds, you can also pass optional flags to customize the embed:
- Pass any integer value (between 250 and 550) to set a custom width for the embed (e.g.
[twitter https://twitter.com/MattIPv4/status/1576415168426573825 400]) - Pass
lightordarkto switch the theme of the embed (e.g.[twitter https://twitter.com/MattIPv4/status/1576415168426573825 dark]) - Pass
left,center, orrightto align the embed (e.g.[twitter https://twitter.com/MattIPv4/status/1576415168426573825 left])
You can also embed a post from Instagram by passing the URL for the post:
Like a few other embeds, you can also pass optional flags to customize the embed:
- Pass any integer value (between 326 and 550) to set a custom width for the embed (e.g.
[instagram https://www.instagram.com/p/CkQuv3_LRgS 400]) - Add
left,center, orrightto set the alignment of the embed (default isleft). - Pass
captionto include caption under the post (e.g.[instagram https://www.instagram.com/p/CkQuv3_LRgS caption])
Slideshow
You can also embed Slideshow (url1, url2, …urls, height, width):
Both the width and height are optional, with the defaults being 480 and 270 respectively.
Image compare
Compare two images side by side (url1, url2, height, width):


Both the width and height are optional, with the defaults being 480 and 270 respectively.
Step 6 — Tutorials
Certain features of our Markdown engine are designed specifically for our tutorial content-types. These may not be enabled in all contexts in the DigitalOcean community, but are enabled by default in the do-markdownit plugin.
[rsvp_button 1234 “Marketo RSVP buttons use the rsvp_button flag”]
[terminal ubuntu:focal Terminal buttons are behind the terminal flag]
Conclusion
Please refer to our writing guidelines for more detailed explanations on our style and formatting.