- Log in to:
- Community
- DigitalOcean
- Sign up for:
- Community
- DigitalOcean
By Bobby
I recently got asked how to remove a property from an object in JavaScript.
Here is an example object::
let linuxDistros = {
"Ubuntu": "20.04",
"CentOS": "8",
"Debain": "10"
};
Let’s say that we wanted to remove the CentOS properly. Here are a couple of ways on how to do that.
This textbox defaults to using Markdown to format your answer.
You can type !ref in this text area to quickly search our full set of tutorials, documentation & marketplace offerings and insert the link!
Accepted Answer
In order to remove a property from an object in JavaScript, you can use the delete followed by your Object and the property that you want to remove.
If we take the object from the question:
let linuxDistros = {
"Ubuntu": "20.04",
"CentOS": "8",
"Debain": "10"
};
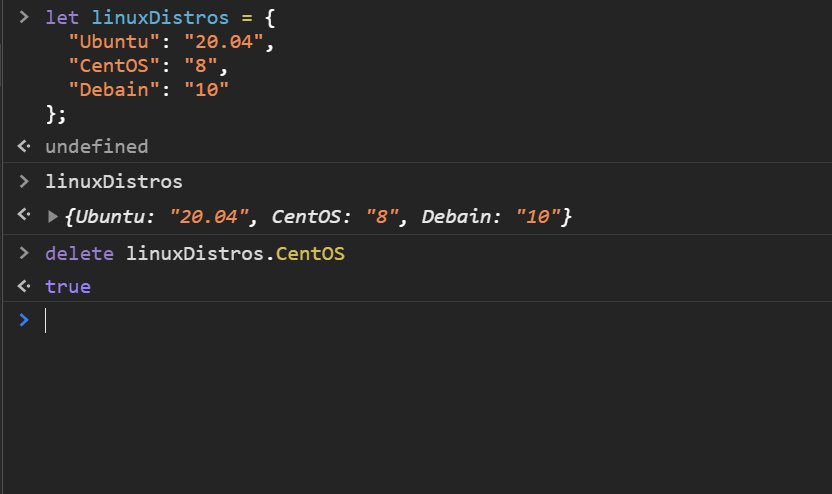
We can remove the CentOS property with the following:
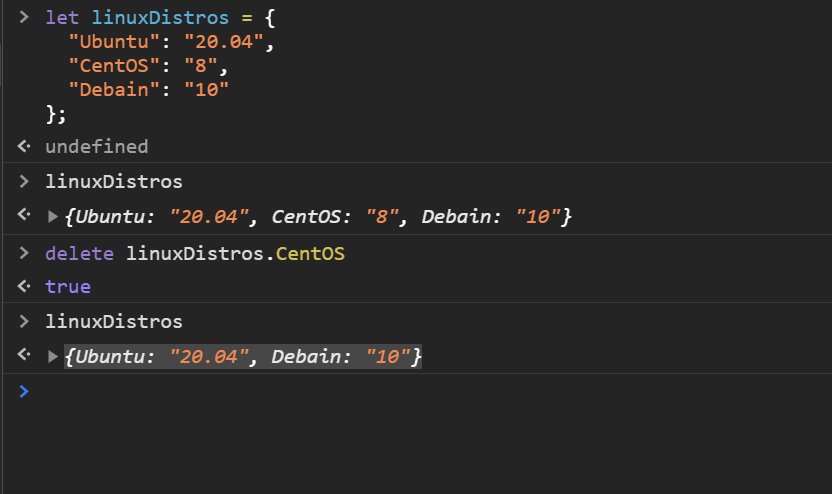
delete linuxDistros.CentOS;
Here is a quick demo on how this would work:

Here is an alternative syntax as well:
delete linuxDistros['CentOS'];
If you want to learn more about how to make changes to the DOM with JavaScript make sure to check out the following tutorial:
https://www.digitalocean.com/community/tutorials/how-to-make-changes-to-the-dom
Hope that this helps! Bobby
var person = {
firstName:"John",
lastName:"Doe",
age:50,
eyeColor:"blue"
};
delete person.age; // or delete person["age"];
// Before deletion: person.age = 50, after deletion, person.age = undefined
Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application.
Become a contributor for community
Get paid to write technical tutorials and select a tech-focused charity to receive a matching donation.
DigitalOcean Documentation
Full documentation for every DigitalOcean product.
Resources for startups and SMBs
The Wave has everything you need to know about building a business, from raising funding to marketing your product.
Get our newsletter
Stay up to date by signing up for DigitalOcean’s Infrastructure as a Newsletter.
New accounts only. By submitting your email you agree to our Privacy Policy
The developer cloud
Scale up as you grow — whether you're running one virtual machine or ten thousand.
Get started for free
Sign up and get $200 in credit for your first 60 days with DigitalOcean.*
*This promotional offer applies to new accounts only.