- Log in to:
- Community
- DigitalOcean
- Sign up for:
- Community
- DigitalOcean
By Aaron
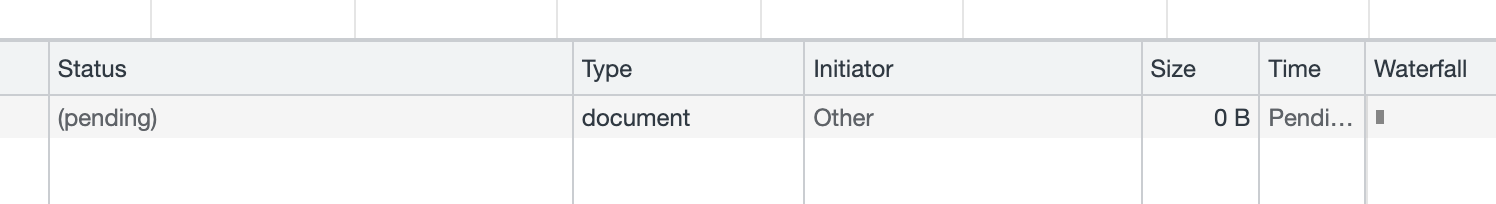
We have a demo SSE server-side app that deployed to the App Platform, yet the client CAN NOT connect to it (Chrome F12 shows “pending” always).

While for other normal endpoints of the same component, it’s OK.

Then we deployed this same code to a droplet, and everything is fine…Connecting to the SSE endpoint will get an HTTP 200.
This is weird, and we don’t know how to handle this trouble.
Any thoughts? Thank you!
This textbox defaults to using Markdown to format your answer.
You can type !ref in this text area to quickly search our full set of tutorials, documentation & marketplace offerings and insert the link!
Accepted Answer
Hey @aaronanemone,
Indeed, the DigitalOcean App Platform may not be well-suited to handle SSE as it is designed to run stateless applications, and SSE relies on maintaining a persistent connection between the server and the client.
As you mentioned, deploying the same code to a Droplet works fine. This suggests that the issue is indeed related to the App Platform’s handling of SSE connections.
Another suggestion here would be to use WebSockets for instead of SSE:
https://docs.digitalocean.com/tutorials/app-deploy-websockets/
If you still want to use SSE with App Platform, the best thing to do to get your voice heard regarding this would be to head over to our Product Ideas board and post a new idea, including as much information as possible for what you’d like to see implemented.
Hope that helps!
- Bobby.
Same here. Tried implementing SEE with GET requests and didnt’ work. Oddly enough you can make it work with POST requests. No idea why though. If someone knows. Please enlighten me.
Become a contributor for community
Get paid to write technical tutorials and select a tech-focused charity to receive a matching donation.
DigitalOcean Documentation
Full documentation for every DigitalOcean product.
Resources for startups and SMBs
The Wave has everything you need to know about building a business, from raising funding to marketing your product.
Get our newsletter
Stay up to date by signing up for DigitalOcean’s Infrastructure as a Newsletter.
New accounts only. By submitting your email you agree to our Privacy Policy
The developer cloud
Scale up as you grow — whether you're running one virtual machine or ten thousand.
Get started for free
Sign up and get $200 in credit for your first 60 days with DigitalOcean.*
*This promotional offer applies to new accounts only.